
“A medium survives as long as the form of experience that characterizes it survives.”
— Francesco Casetti, The Lumière Galaxy, 2015
“... we can’t go back ... to this ethereal beautiful web experience not only because we don’t have time-machines but because it never really existed ...”
— Ashley Blewer, Throttled, 2020
“<p>Has Stuttgart 21 already been completed?</p>
<div id="loader"></div>
<div id="answer">No</div>
<div id="interactive"><button>Check again</button></div>”1
— Dragan Espenschied, Ist Stuttgart 21 schon fertig?, 2012
Can we talk about the web experience as a phenomenon, as a graspable, tangible fact, the same way film folks talk about the cinema or film experience? Asking for a friend.
It is complicated, since the web is buried under the general discussion of digital and post-digital. Media theoreticians have already found all the right words for The Digital, pointing to its “promises” – perfect mirror and touch of infinity (Turkle)2; and “principles” – numerical representation, automation, modularity, variability, transcoding (Manovich)3; or “powers” – procedural, participatory, encyclopedic (Murray)4; and “cultural forms” – referentiality, communality, and algorithmicity (Stalder)5.
On another side, the habit of calling everything humans can do with a computer an “experience,” which is widespread in Human-Computer Interaction and especially Experience Design circles, polluted the language6 and devalued attempts to look closer at particular phenomena.
And, first and foremost, it is not easy due to the tendency to see the web as an environment that only delivers cinema, theater, video games, and other experiences. Indeed, the web is a generous and modest medium – millions are using it without even knowing that it exists. It doesn’t impose, it adapts. And that’s how it survived.
This is the answer I would give to the question “What is the web experience?” in all other contexts, but not for the “Infinite Seance” series, which started as an attempt to communicate to the spirits of both – cinema and the WWW. Casetti’s statement from The Lumière Galaxy quoted in the epigraph is preceded by the observation that a “given medium is defined by a specific type of watching, listening, attention, and sensibility. Therefore, it is not the permanence of its physical aspect but rather the permanence of its way of seeing, hearing, and sensing that assures its continuity. A medium survives as long as the form of experience that characterizes it survives.”7
If there is a type of “attention and sensibility” that is particular to web users, it is impatience. It is rooted in web history. A quarter century of many-to-many dominance just doesn't give a chance to the fourth wall in artistic productions: it will be broken through–from the side of the audience – as soon as it is built. The other three walls are also questioned; rather, they lead to anxiety if they are not “liquid,” if they don’t provide exits (hyperlinks), or don’t change their appearance once in a while.
We demand updates, infinite and frequent; expect instant uploads and immediate feedback. We are immersed in our own impatience, though from the outside it may look as if we are just scrolling, tapping, and reloading.
When I say “we,” I include different generations of web users. Some belong to the personal web of the 1990s that was constantly “under construction.” Then came the “perpetual beta” of early Web 2.0 services, and the youngest of us grew up with the algorithmic timelines of social-media platforms – whatever it was, we all don’t tolerate anything that is not new or will not be new every time we’re “sensing” it. New, but forever, is an expectation. I think it is met in the following works, which are cinematic in their origins but true to the web in their form.
* * *

In 2010, Casey Pugh, a filmmaker and game developer, launched Star Wars Uncut, a shot-for-shot recreation of the 1977 film Star Wars consisting of fifteen-second segments created and submitted by fans from all over the world. It became a canonical example of an artwork that benefits and also gives back to fandom, that respectfully approaches crowdsourcing and user-generated content. Star Wars Uncut is considered a milestone of eclectic, distributed, immediate, “call and response” modes of production. Today, this practice is completely normalized, a staple of online existence, and even essential to the culture that evolved around TikTok, the most downloaded video sharing app of 2020.
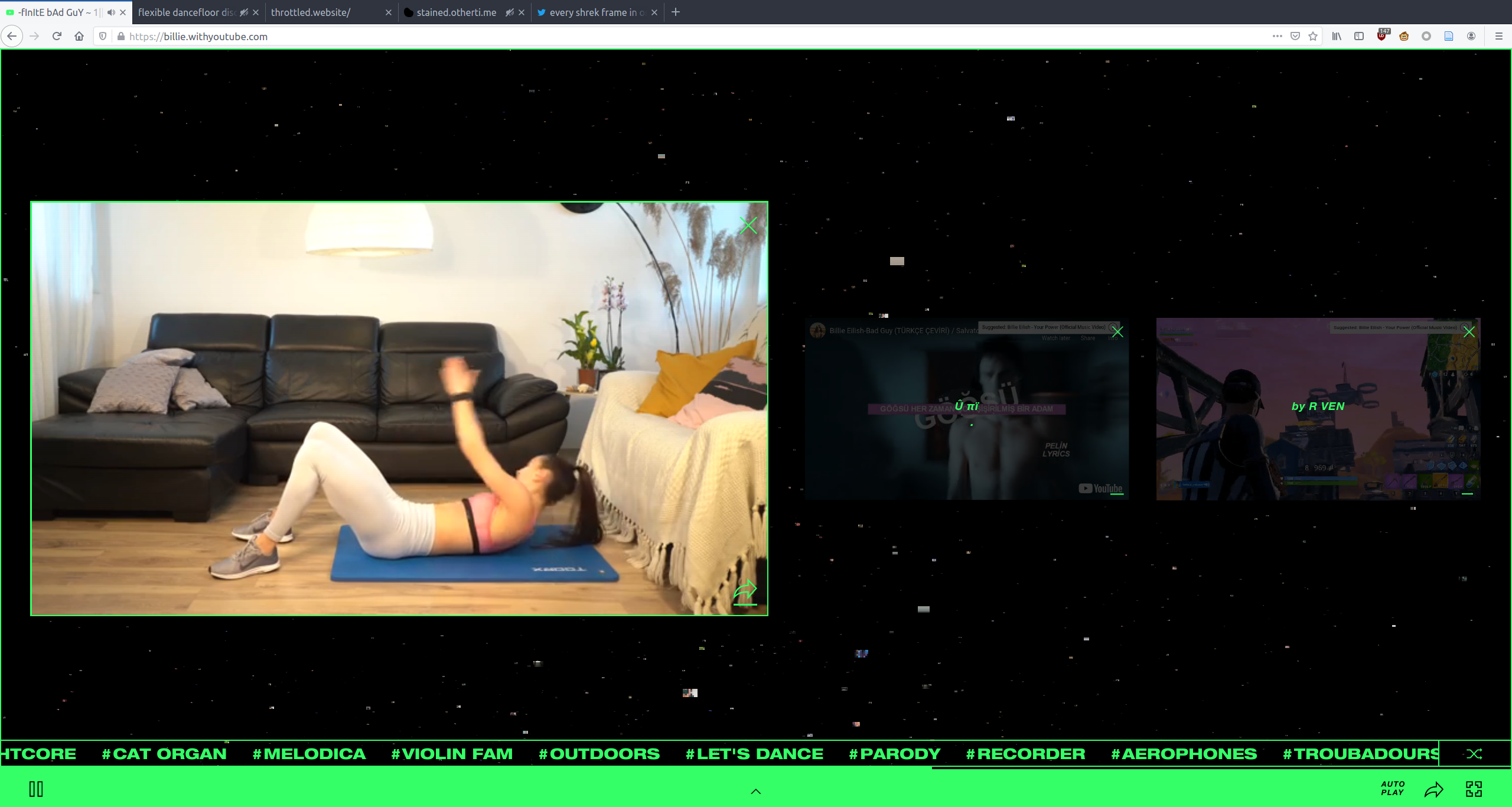
Star Wars Uncut consisted of 473 fragments. Ten years later, the collaboration of Billie Eilish and YouTube, along with Google’s AI Experiments program, brought together more than 15,000 Bad Guy covers, 10.5 million seconds of source video, edited on the fly.
The project is monumental. It even takes time to load, something only AI can allow itself nowadays, because we accept it as an authentic sign of a machine’s unique, real-time “thinking” process. We also allow Infinite Bad Guy to take time because it promises something special: “Every play is unique and watching every combination of covers would take at least 1.46 x 10^100 years, which is longer than the lifespan of the universe.” That’s it – unique and forever. But it is not the only reason why I suggest to look at this project in the context of impatience. My attention was attracted by an interface design decision: one of the ways to go from clip to clip, from instrumental to lip-sync to dance to drum-solo versions – is to dismiss the currently playing clip. Clicking on “x,” the symbol for stopping, closing, canceling, actually means to open and continue, to “OK.” It is very fulfilling. It provides what in classic interface design is called “perceived stability,” “consistency,” and “user control,” but adapted to the restlessness of web users’ fingers and eyes.
* * *

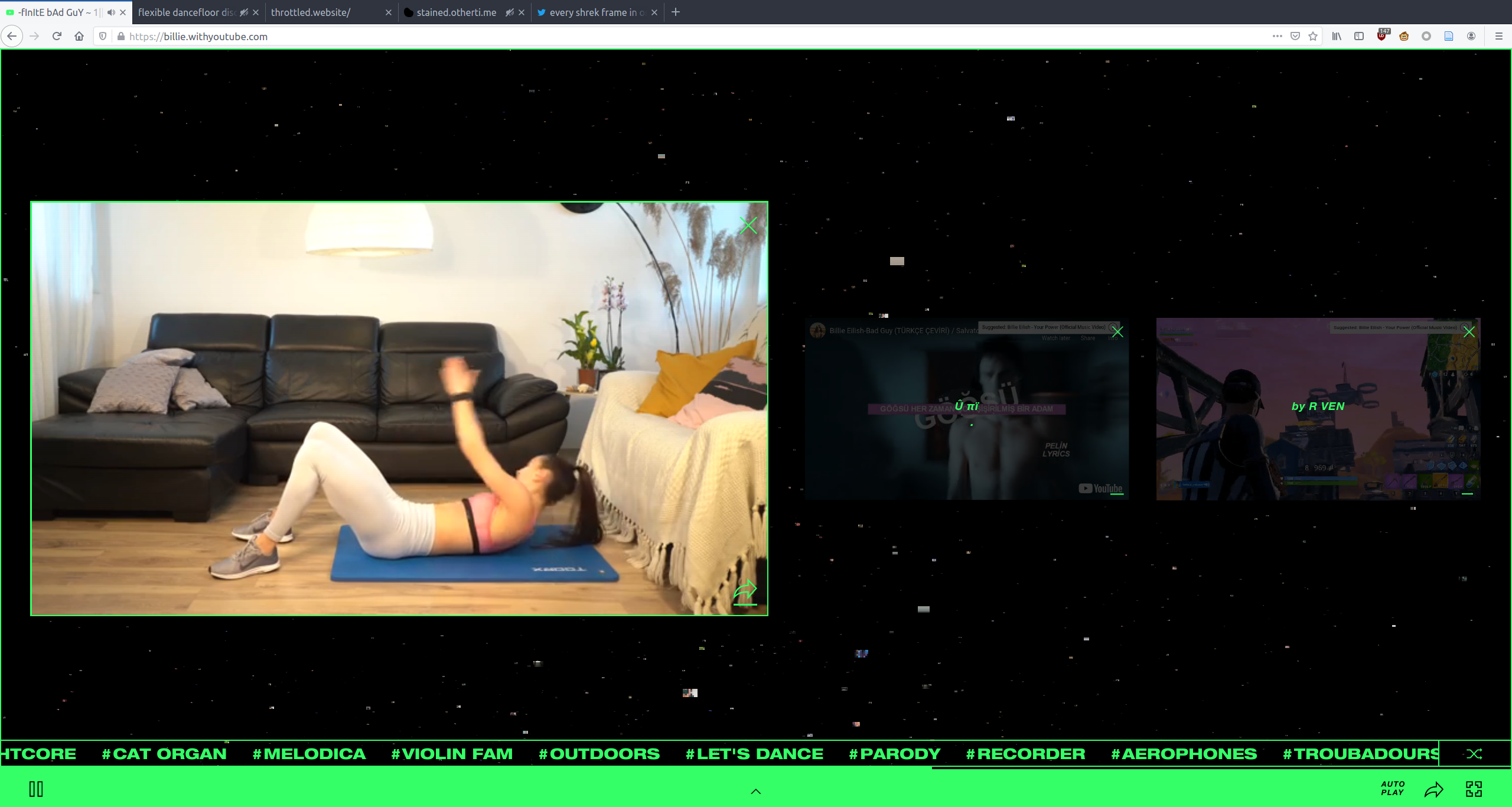
This work by Saskia Aldinger is really minimalist, based on a single YouTube video which has only 1.2 million views after ten years of being online, seven animated GIFs, and fifteen HTML frames – an old web-page making technique that allowed the designer to divide the browser window into independent parts. It was officially deprecated by the W3C consortium in early 2011. FDD was made for the exhibition </frameset>, that aimed to pay a tribute to and maybe keep this very controversial (remember the Frame vs No Frame Wars?), but dear to so many webmasters of the 1990s, HTML tag alive.
Saskia Aldinger (at that point a student of mine) made use of the technique to the fullest, elevating it from a layout element to a means of navigation. In FDD you don’t scroll or click – you go further by changing the size of the page’s segments, by dragging their borders – an interaction unique to the web. It didn’t make it to the mainstream, though I can easily imagine the previously mentioned Infinite Bad Guy and its infinite universe of remixes benefiting from it.
FDD, as the title suggests, is a place for dancing GIFs to be multiplied and synchronized to the song playing in the background, the cheesiest-ever version of Mozart’s “Cherubino’s Aria,” performed by Adya & Geisha. By moving around the frames, you are coming closer to the stage, to finally seeing the performer and admiring the video, which itself has a very low-tech, GIF-like, or “webby”-looking vibe in the way it is composited. After some seconds of watching, the singer will merge with the classic GIFs of dancing baby, dancing girl, the Big Lebowski, and all the others at the party.
I usually start my GIF-related talks with this work because it is joyful, won’t work off-line, and because it uses animated GIFs the same way they were used when people still made web pages. But every time I want to show it I fear it will stop working. Maybe the video was already removed from YouTube, maybe Saskia’s profile will not be on the Merz Akademie server anymore–after all, she graduated years ago. Or browsers will finally completely stop displaying HTML framesets. But everything is still there.
Trouble came out of nowhere: in 2018, browsers started to block autoplay of videos with sound. It made the life of web users less chaotic, but also ruined a lot of art projects relying on background sound.
So if you don’t allow autoplay in the privacy preferences of your browser, you will have to unravel the frames in silence. Hopefully even without the sound you will hear the siren’s song and feel the urge to immerse, to go deeper. There is a video at the end of the tunnel. Click play, play again, and then continue on to YouTube: scroll several screens down, stop at the comment user One1164 left in 2012, and click on the thumb up.
* * *

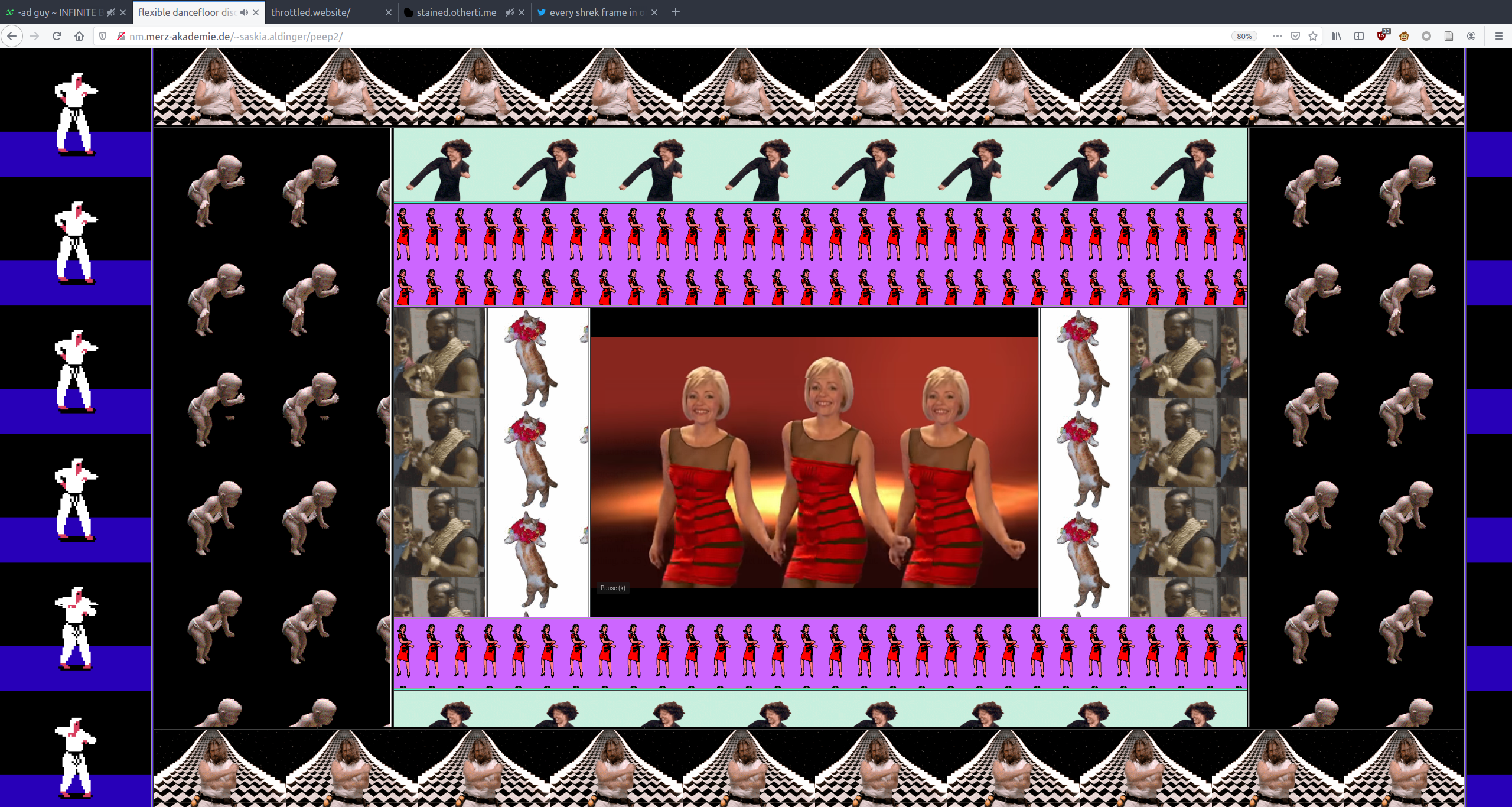
“What is a web year now, about three months? And when people can browse around, discover new things, and download them fast, when we all have agents--then web years could slip by before human beings can notice.”8 I think about this prediction by Tim Berners-Lee when I read the introduction Ashley Blewer wrote for her piece “Throttled”: “this web page is for watching and reflecting and getting lost in your own thoughts. It runs for a little over 13 minutes. ... This is an encouragement to sit still and enjoy it, something I personally have a hard time doing with any media.”
What are thirteen astronomical minutes in web time? An hour or a day? Or rather, the question is how to count in 2021 at all. Is a Tinder hour the same as an Instagram hour? Does one Twitter second equal a minute on Mastodon? How many Clubhouse centuries slipped by while I stared at “Throttled” for a quarter of an hour?
Ashley is a master of web mystification – she writes and edits webzine Internet Girlfriend Club and she is a true docuverse weaver – it’s Ashley who made the Halt and Catch Fire Syllabus. She is also a digital-preservation specialist, meaning despite her statement in the epigraph, she is involved in building time machines that prolong the lives of web sites, and other software matters. In “Throttled,” whose server is slowed down to the minimum speed – 1 kbps – she artificially prolongs the time of download for the performance, thereby making a web year a bit longer.
Throttled is Ashley’s journey through time and a timeline. Not accurate chronologically – the first GIFs that will appear in front of your eyes are in fact younger than the ones that will follow. But the work is not about the history of the web or GIFs. It is Ashley’s personal experience. The subjective, but rather typical flow of an early teenage girl who in the beginning of the century surfs the girly web looking for elements for her cute web site or for parts of Palace Dollz9. The things get less innocent fast though, and her web gets overwritten with an adult one.
Maybe I’m wrong or overinterpreting and you will discover or remember something else. You have about thirteen astronomical minutes. Be patient.
* * *

If you are not patient, and all the time try to click on the elements of stained.otherti.me, you will be punished: the screen will become opaque, the game of light and shadow will be over.
For this work, French net artist Raphaël Bastide took one video from the Balu YouTube channel, a provider of “stunning 4k nature scenes accompanied by relaxing music,” and hid it behind a translucent layer. To our eyes it looks like a stained-glass window, but our fingers believe it is a puzzle to arrange towards a goal – maybe to get through to the source of sound and visuals, or to get another puzzle, or just more of everything?
stained.otherti.me appeared on day ten of otherti.me – a thirty-day performance Raphaël started in November 2019, translating daily occurrences into charming web-art miniatures. They brightened up hazy, late-autumn days, and as became clear three months later, gently prepared us for an unprecedented transfer of IRL into the digital realm due to pandemic restrictions: new routines, new relations with the web in general and screen time in particular, new expectations of how fast and permanent something, including our own presence, should be. In March 2020, during the first lockdown in Europe, Raphaël came back to his one-online-work-per-day routine at evasive.tech. For thirty-five days he built an eclectic, unstable, “user unfriendly” world that can be best described with a discouraging imperative appearing on day thirty-two – “or remain the witness of your own decay”.
Back to stained.otherti.me. It is not the only “day” built by augmenting videos with “new media.” Check day fifteen, where autumn leaves in the video merge with checkboxes and the radio buttons of the page – making garden work gets really infinite. On day twenty-eight the new in-browser montage techniques are used to unfold “lunch with friends” footage in hypertime and hyperspace. I find such experiments that give more volume to both film and the webpage very healthy for both media, but especially for the older one. Uploading videos on YouTube, watching series on Netflix, or putting moving images in the background of a web site should not become the end of the evolution of film.
* * *

In 1993 – the year the WWW was born; but that is not important for the rest of the sentence, unless I wanted to make a parallel to the consequent rise of the 24/7 world order – Scottish artist Douglas Gordon slowed down the footage of Hitchcock’s Psycho (1960) to two frames per second, turning 109 minutes of the original into a twenty-four hour installation – 24 Hour Psycho10, a celebrated piece of video and conceptual art. As critics and curators recall, there is no precedent of anybody watching the installation from the beginning to the end because of several objective reasons, gallery opening times among them – but the main reason being the work’s unbearable slowness, that made visitors “preoccupied with planning their escape … very soon.”11
In 2021, Columbia University senior Franky Campuzano turned the ninety minutes of Dreamworks’s Shrek (2001) into a 13,000-hour screening. A year and a half, short some days.
On the 14th of February 2021, he posted the first black image on the Twitter account @shrekframe, announcing that it was number one of 129,575 to expect. The bot promised to deliver five Shrek frames every thirty minutes. There was a two-week pause after the first ten black frames, then on the 2nd of March frame 3229 was posted, and finally, in several hours frame 3265 was there–the canonical shot documenting the first appearance of Shrek’s butt in the film. It became a pinned tweet and the official start of the screening.
As of the 2nd of June we are at frame 24904: Lord Farquaad torturing Gingerbread Man–actually, for one week already. There are 32.5k people watching, i.e. following, liking, retweeting, subtweeting, replying – engaging in all the forms and numbers of characters the platform allows. I don’t know if Franky Campuzano will enter the encyclopedia of contemporary art, but his performance is reaching a wide audience, and we are not planning our escape!
24 Hour Psycho and @shrekframe aren’t proper ways to watch the movies for the first time. Both artworks address an audience familiar with the originals and both chose an ideal specimen – in 1993 every art-gallery goer had seen Psycho or knew it from numerous media references. And everyone online today has seen Shrek, even if they haven’t, because its every frame has already been “memed” and “macroed” before.
But I really can imagine watching a “movie” originally shot one frame per tweet, one tweet (or a thousand) a day. It could be “projected” from more than one account, it could become a riddle or a quest12; it should ideally be distributed through more platforms13, have no beginning and no end.
Actually, anything that would go in the opposite direction of what recent AI projects like Google’s “URL to Video”14 and Baidu’s “VidPress”15 are trying to achieve; namely, that web sites will be turned into videos with a single click.
Just like 25 years ago, I still believe in net.films16, but I’m getting impatient.
Olia Lialina, June 2021
* * *
| An Infinite Séance | |||
|---|---|---|---|
| Episode | Subtitle | Year Published | Link |
| 1 | How authors managed to escape YouTube and curators got rid of interactive installations | 2007 | Link |
| 2 | On moving, still, and projected images | 2008 | Link |
| 3 | Infinite loop, infinite scrolling, numbered days | 2018 | Link |
| 4 | Impatience | 2021 | |